Found amazing resources which will save you tons of time as a web developer and increase your productivity👇
1. Unminify
This tool will unminify, reformat, and reindent ugly JavaScript, CSS, HTML, XML, and JSON code, making it readable again.

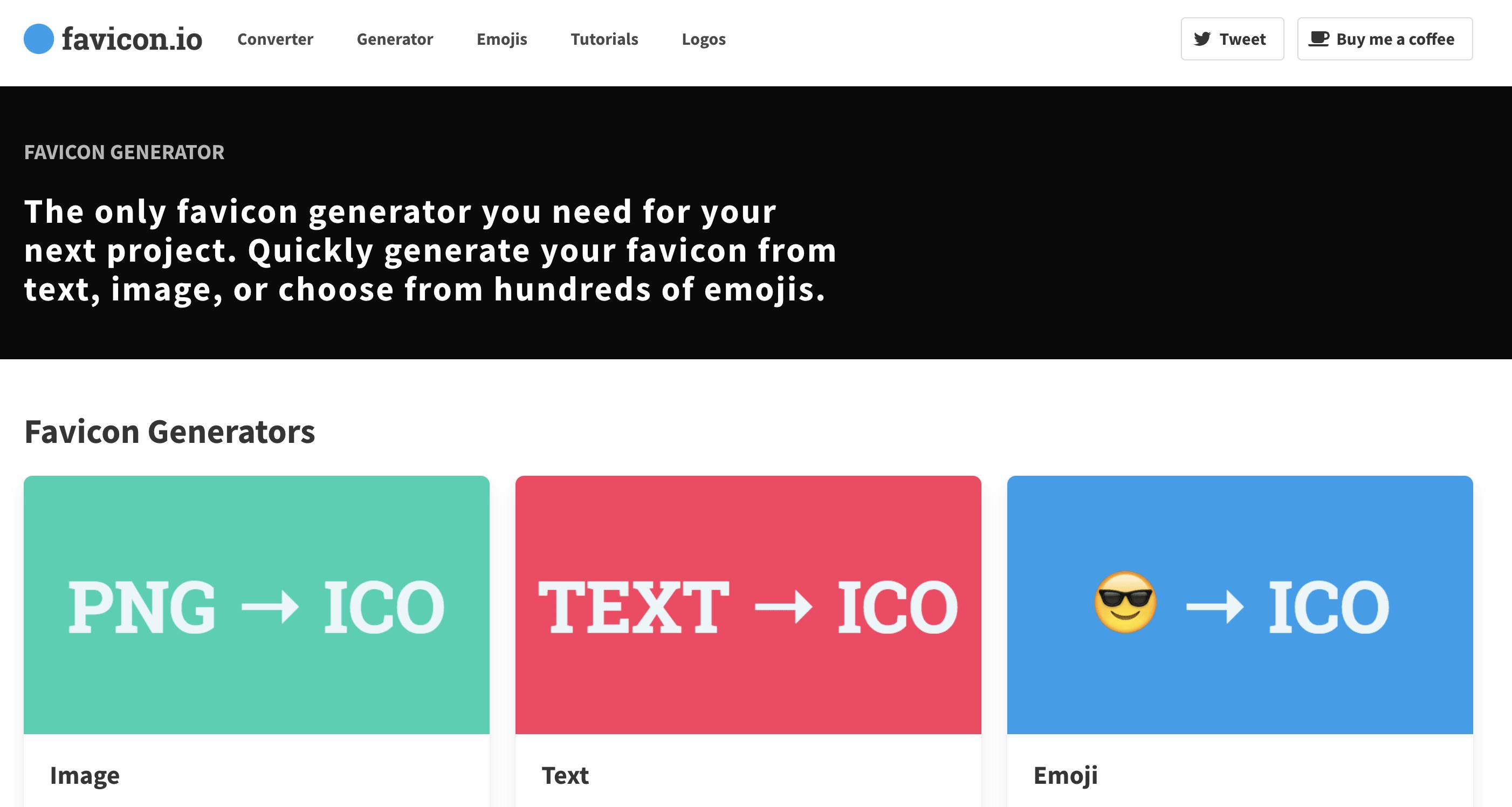
2. Favicon.io
It quickly generates your favicon from text, image, or choose from hundreds of emojis.

3. Box-shadow
Box Shadows. Show code. Customize Shadows. Add a shadow

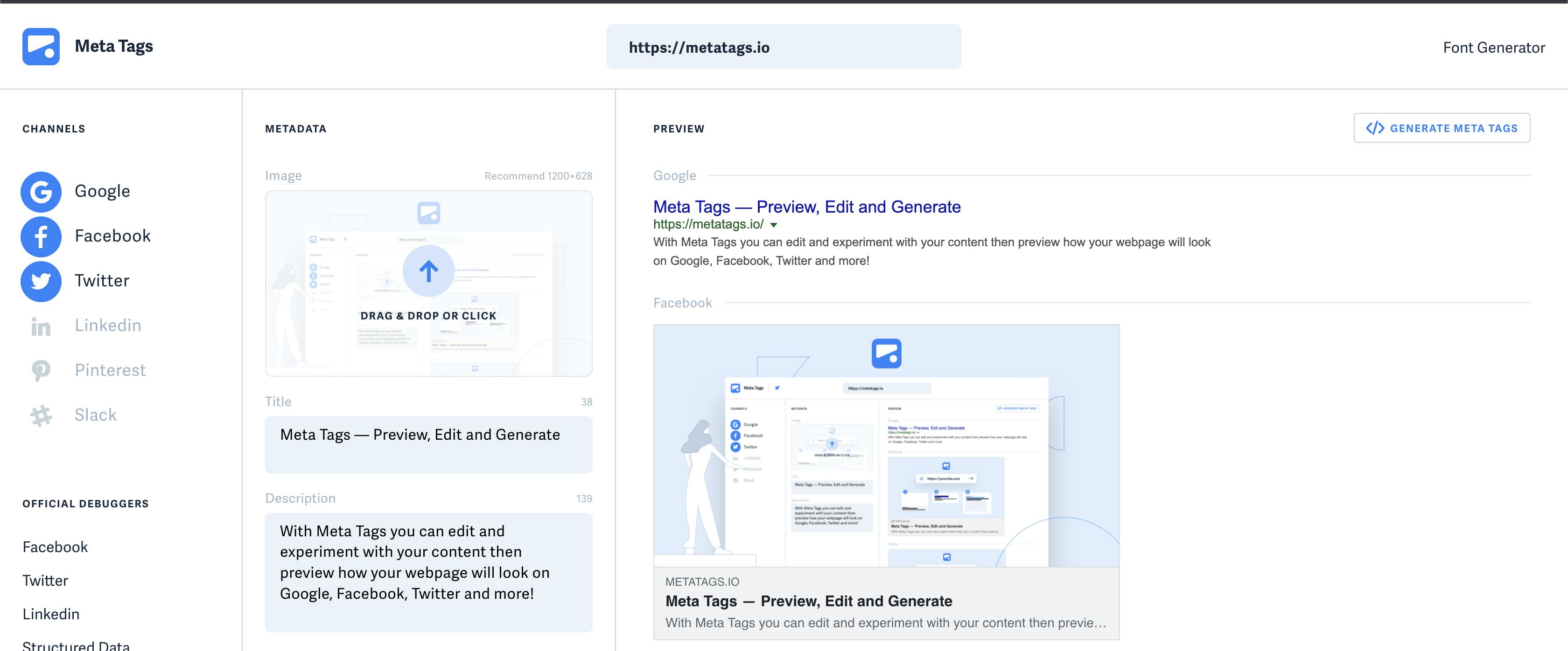
4. Metatags.io
Meta tags are specific snippets of text and image content that provide a summary for a webpage. Often meta-tag data shows up whenever someone shares a link on Facebook, Twitter, or other social media.

5. Remove.bg
Remove image backgrounds automatically in 5 seconds with just one click.

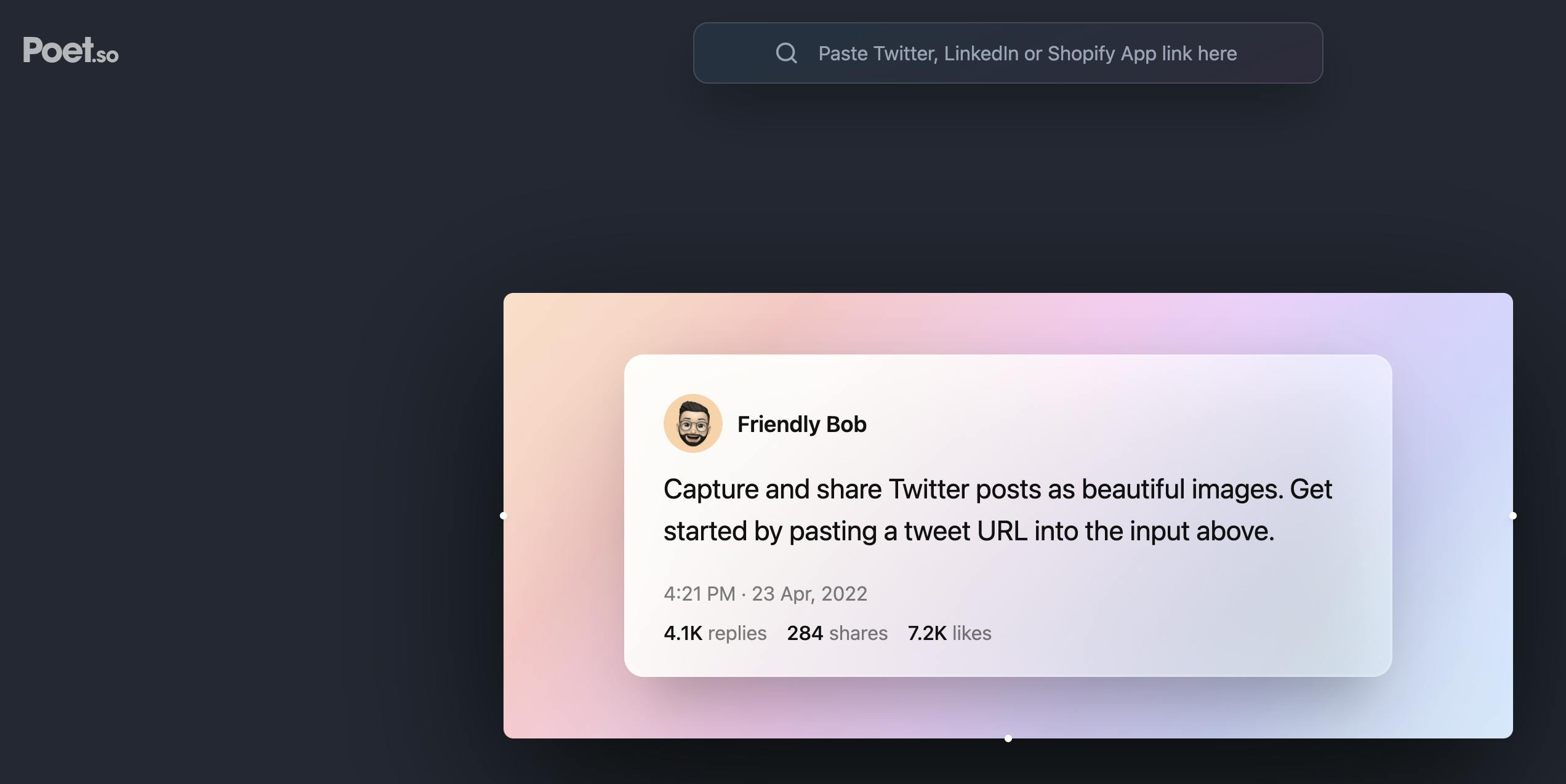
6. Poet.so
Capture and share Twitter posts as beautiful images.

7. Carbon
Carbon is the easiest way to create and share beautiful images of your source code.

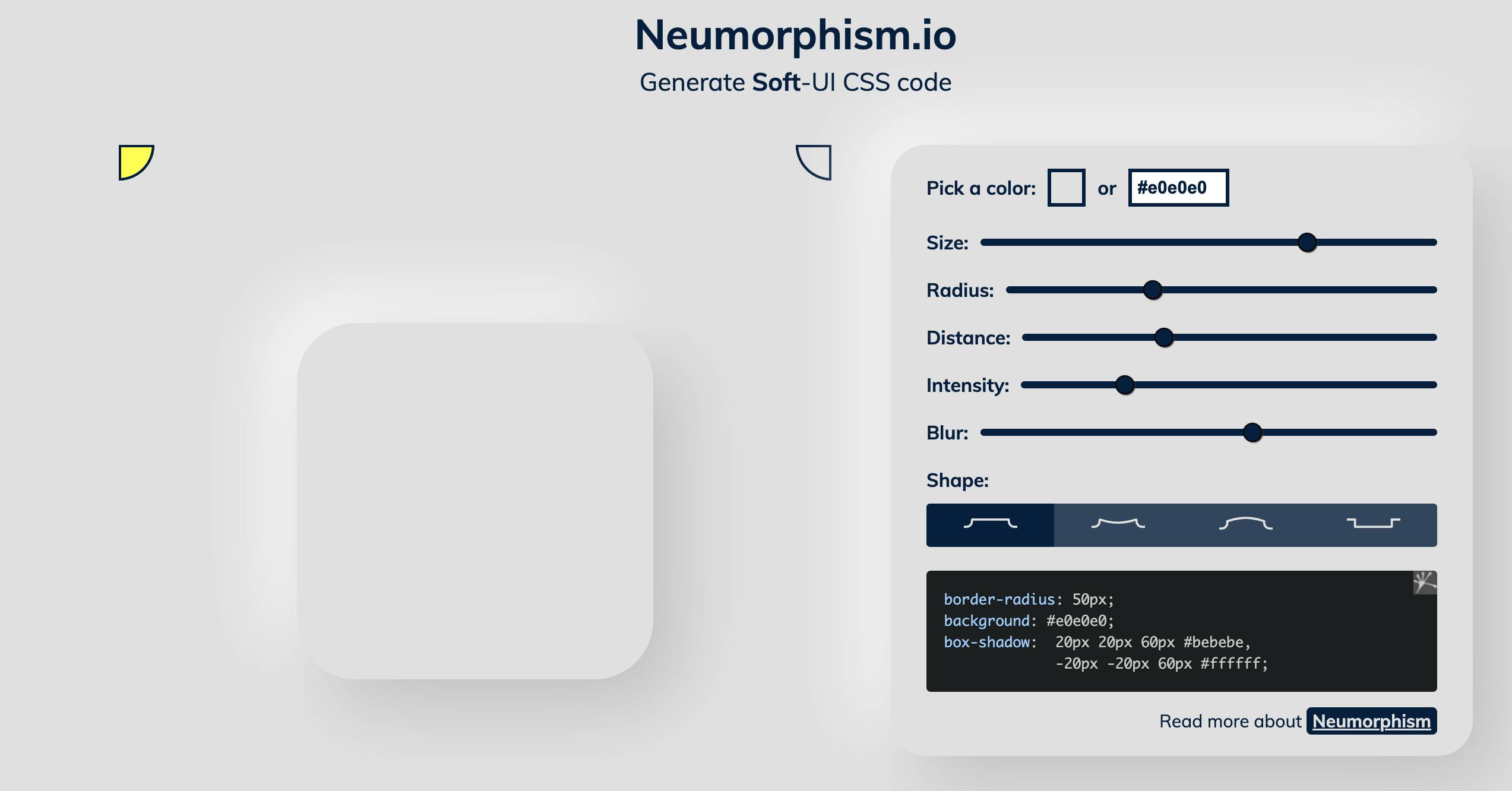
8. Neumorphism
CSS code generator that will help with colors, gradients, and shadows to adopt this new design trend or discover its possibilities.

9. Lorem Picsum
The Lorem Ipsum for photos.

10. Compressor.io
Achieve huge compressions while keeping the quality of the picture intact

11. PFPmaker
Create professional profile pics from any photo.

I hope, you will find the article useful and boost your productivity with these resources.
| 📚 Ebooks |

