Found amazing resources which will save you tons of time as a web developer👇
1. 10015 Tools
It includes text tools, image tools, CSS tools, coding tools (e.g. minifiers), color tools, social media tools, and a few others under a miscellaneous category.

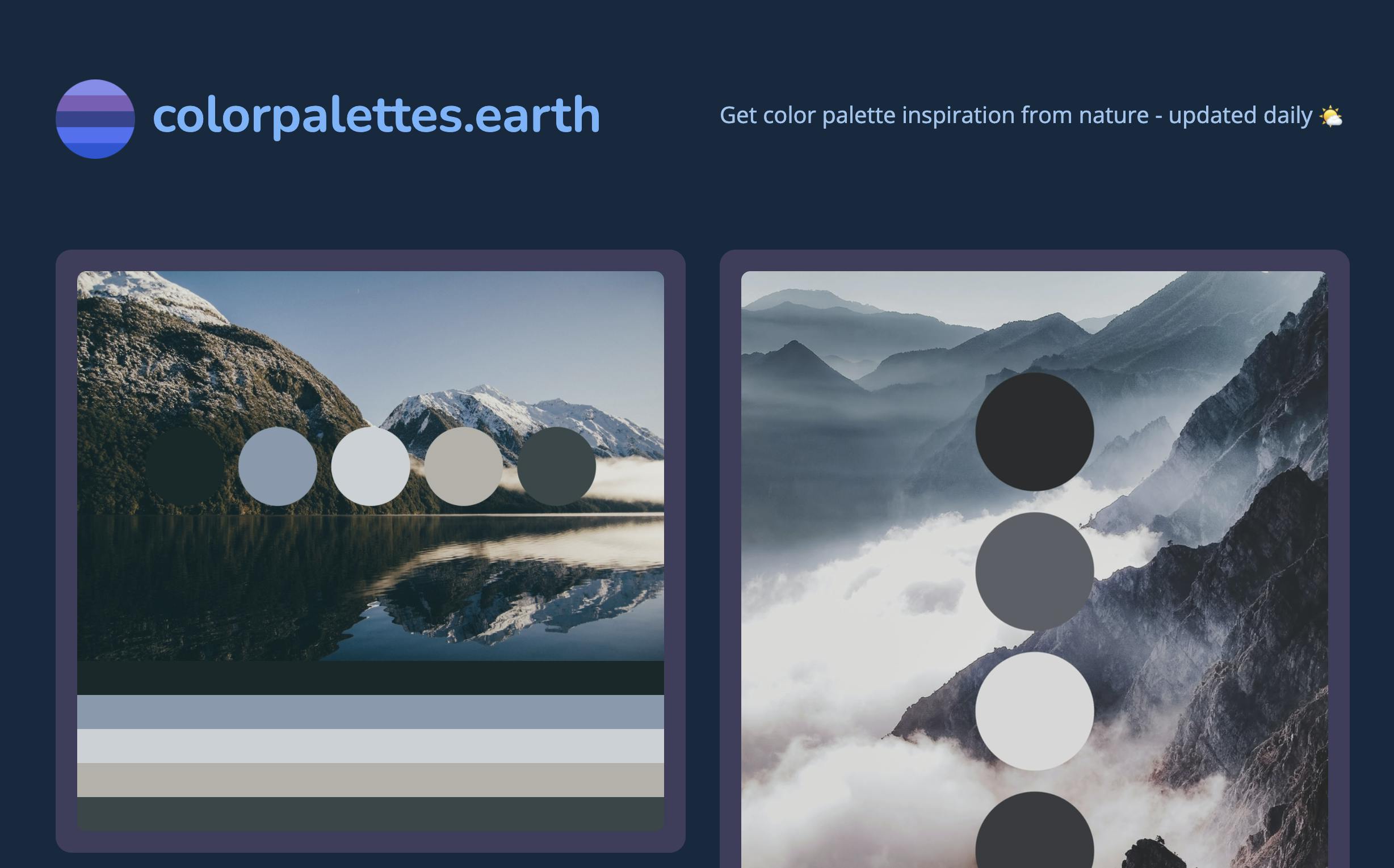
2. Color palettes
This tool displays color palettes sourced from images of nature

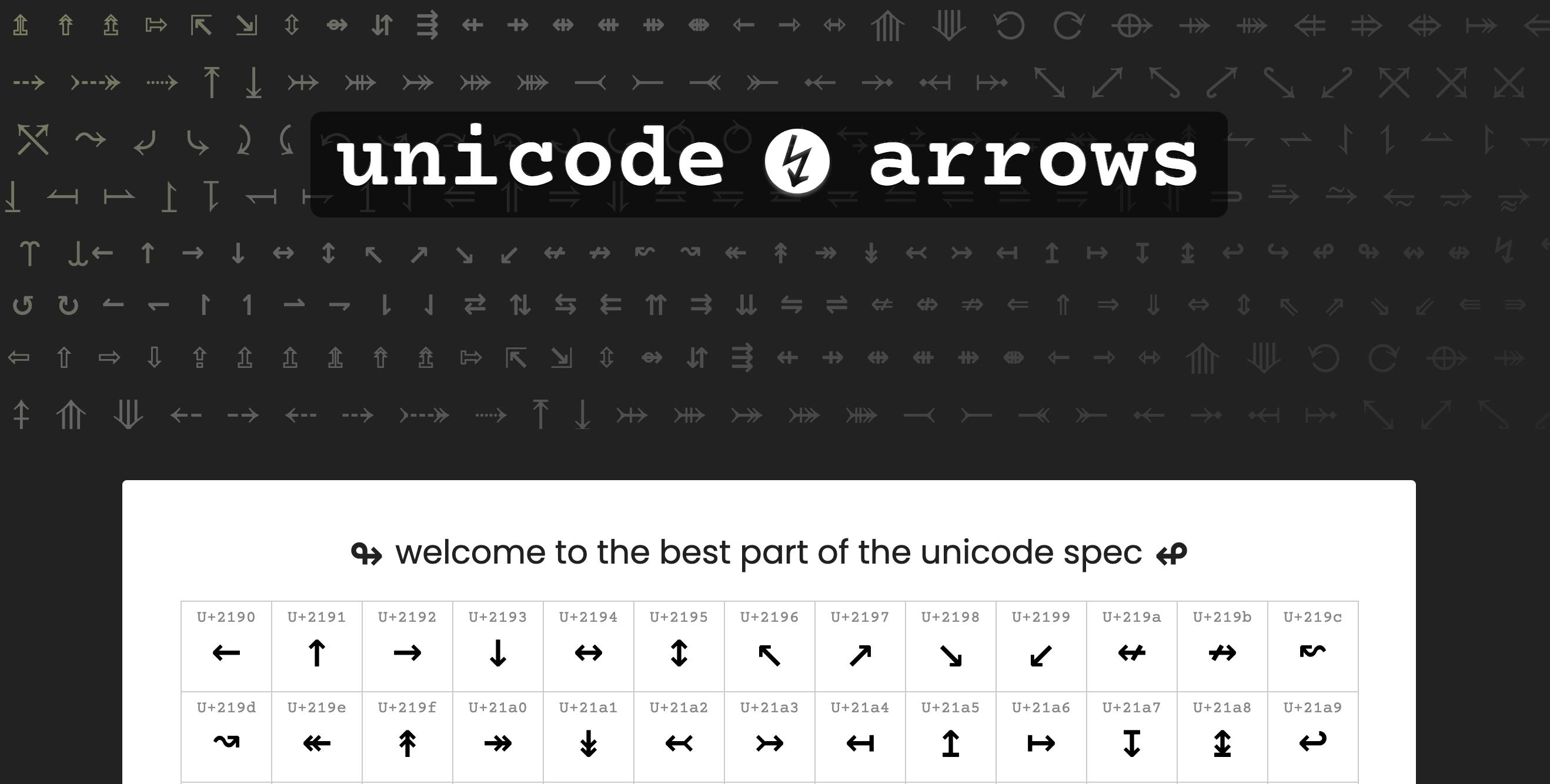
3. Unicode Arrows
Unicode Arrows a one-stop location to copy and paste

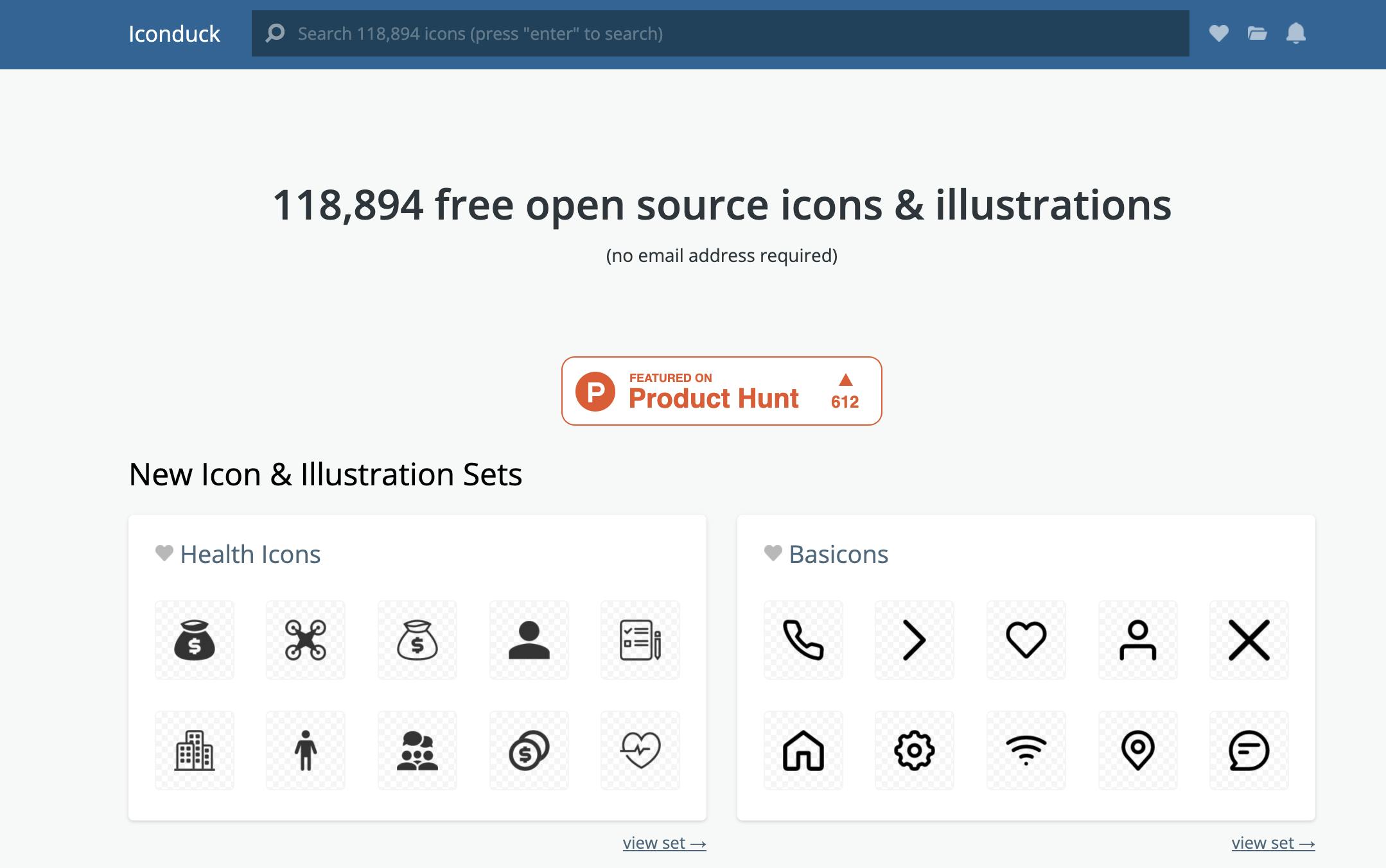
4. Iconduck
This has 100,000 icons that are searchable by keyword.

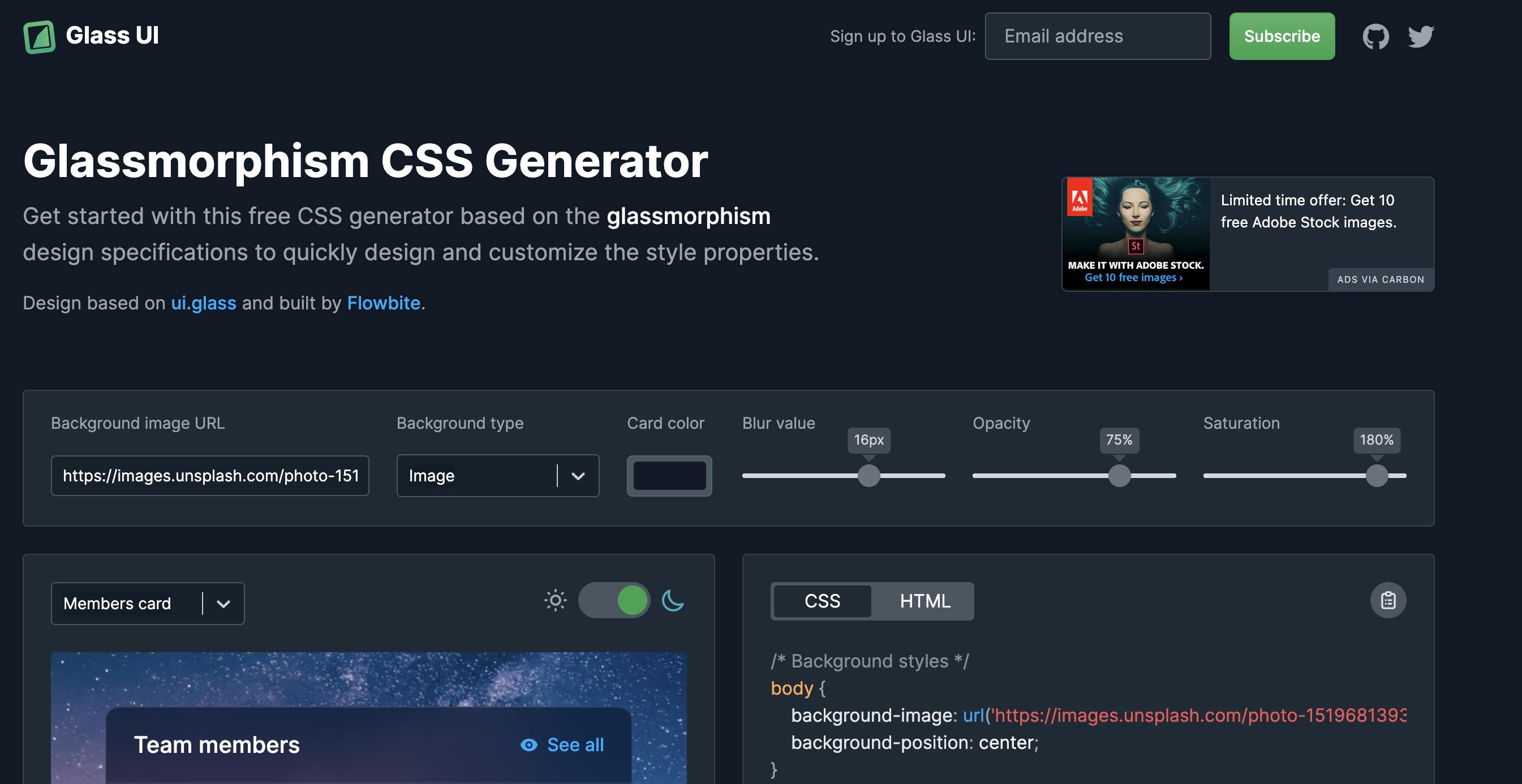
5. Glassmorphism CSS Generator
This is an online generator that lets you build a “glassmorphism” effect on a page element.

6. Skuawk
It's an alternative to Unsplash, for stock images 😉

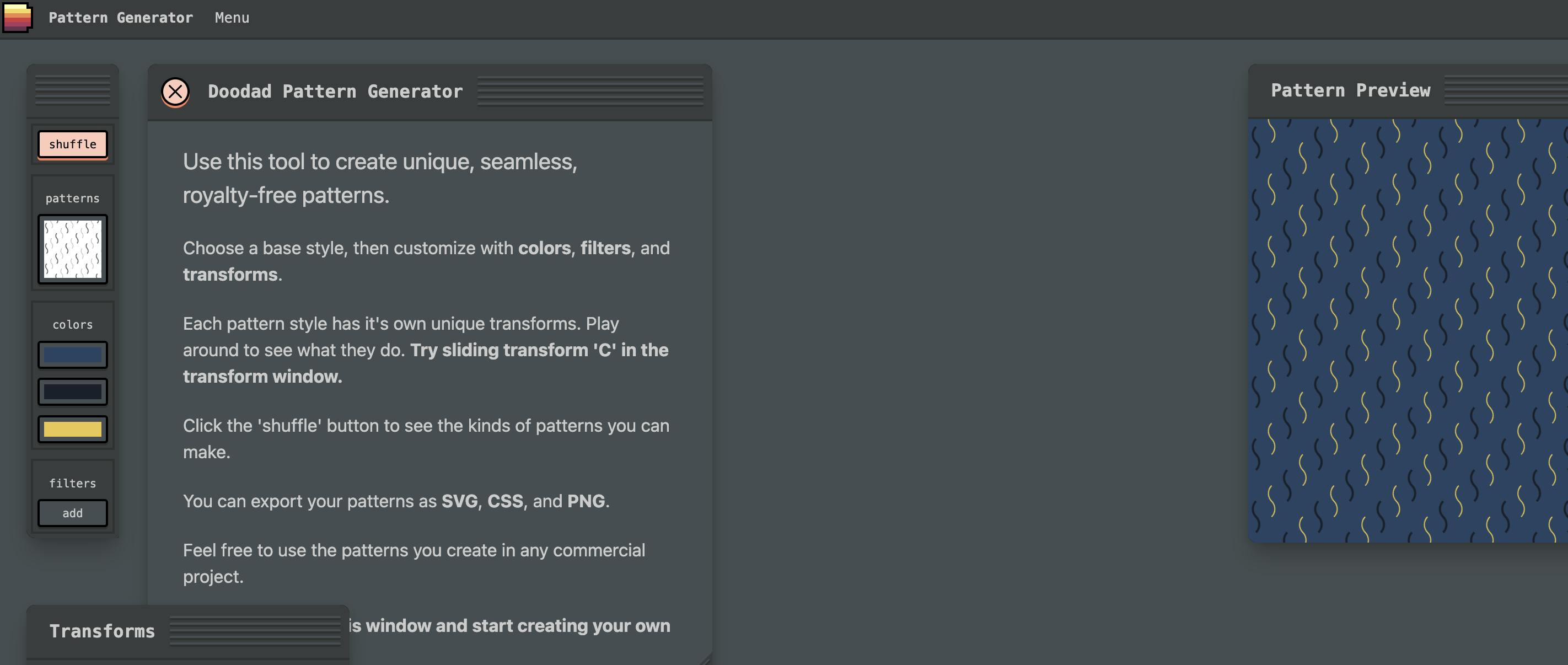
7. Doodad Pattern Generator
This interactive tool allows you to build your own patterned backgrounds that you can export in a variety of formats.

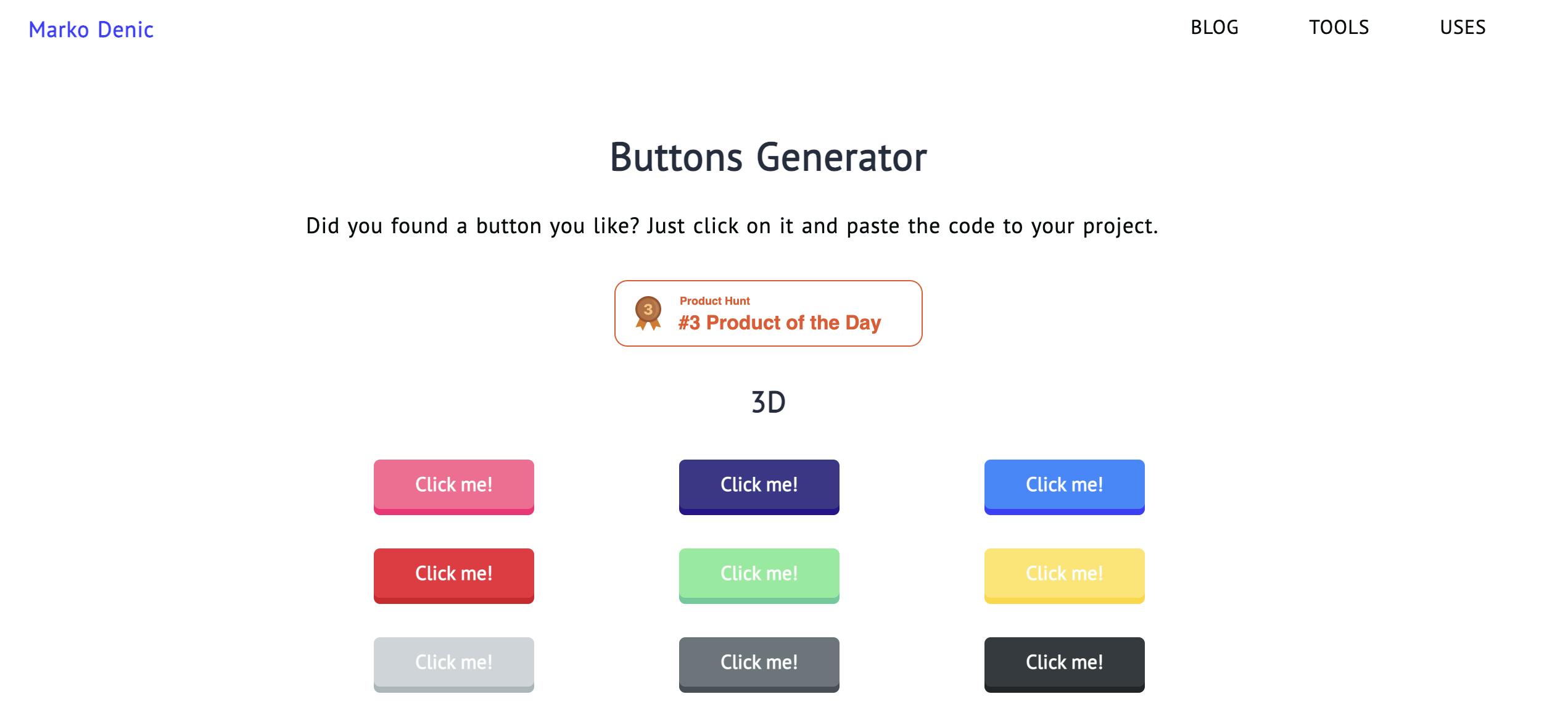
8. Buttons Generator
This is a gallery of buttons built with HTML and CSS.

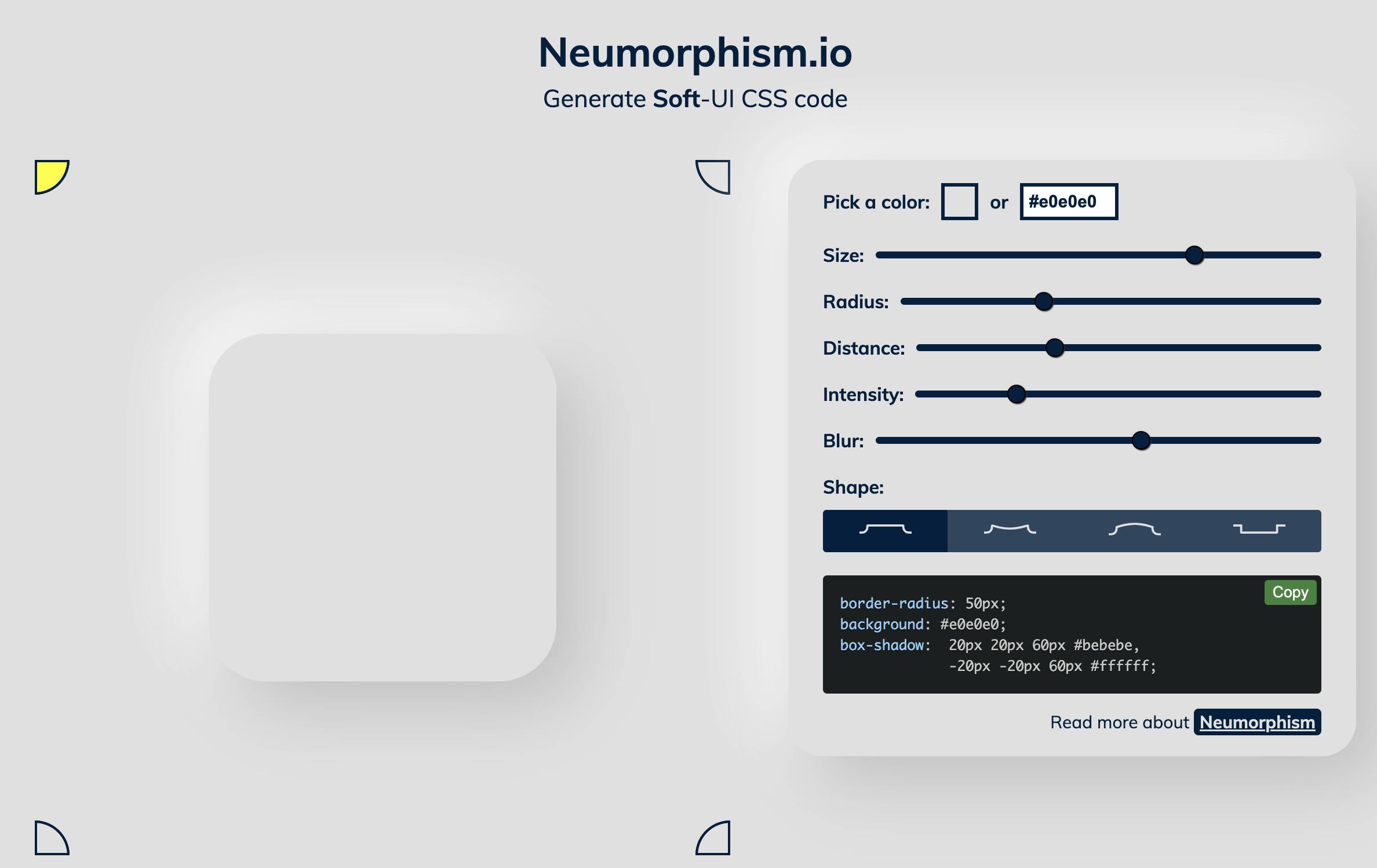
9. Neumorphism Generator
Generate your own neumorphism

10. SVG Repo
It’s a repository of more than 300,000 free, optimized, SVG-based graphics and icons

11. MapLibre
Mapping library which includes JavaScript library as well as an SDK for displaying maps inside of iOS and Android apps.

12. Baseline Background Remover
AI-based background remover tools have been a dime-a-dozen recently. Yeah, It's free as of now!

Most of the above sites are free to make your life easier by using the above tools 😉
| 📚 Ebooks |

